今回は、写真ブログのくせに写真とほとんど関係ない、幕間の埋め草記事です。
さて、このサイトでは日本語Webフォントを利用しています。これまで概ね次の2つを使ってきました。
・Noto sans JP
・M plus 1p
いずれもGoogle fontsのラインアップの中にあり、広く使われている定番のゴシック体フォントです。前者は硬軟問わずあらゆるジャンルで広く使われているクセの無い端正な書体、後者はgoogleとadobeが共同で作ったものだということですが、曲線部のフトコロが広めでややカジュアルな印象の書体で、エンタメ系のサイトでの採用例が多いらしいです。

いずれにしても、見てくださる方の閲覧環境に関係なく、常にインターネット上にあるリソースを参照して同じフォントデザインで見ていただけているはずです。わたしの駄文を少しでも軽やかに見せたいがために、少し真面目すぎる感じもするNoto sans JP をやめてM plus 1p を試しはじめたところです。
しかし、これについては少し困った問題が起きました。
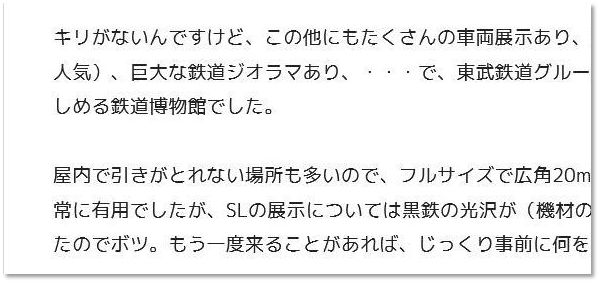
このM plus 1p というフォントは、Windows環境では、大きな(高解像度の)モニター上で小さいサイズの文字を拡大して表示すると表示が乱れる弱点があります。文字の線の潰れやギザギザ・・・シャギーと言うらしいです・・・が出てしまう。
例えば一行目で言えば、「キ」「で」「す」「ど」などのギザギザや、「も」「さ」や「車両展示」の横線の太さのバラつきが見てとれます。
これ、大画面モニターでシャギーな症状が出たスクショをとって貼ってるので説明しやすいですが、ふだんスマホや小さなモニター画面のPCで見ている間は気が付きません。
わたしが願わくば目に留まってほしいと思っている写真を趣味とする(当方の脳内妄想に過ぎず実在しない可能性が高いけど)想定読者の皆様は、27インチとかの大きなモニターでWebをご覧になる方が少なくないだろうから、これはいかにもみっともないなあ、と。
やむを得ず、いったんシャギー症状を滑らかに見せるアンチエイリアス処理がされているフォント(Noto Sans JPとか)に戻したりもしましたが、うーむ何とかならないものだろうか・・・もやもや。
で、ある日ふとしたことからWebフォントのシャギー問題についてユーザー側である程度は対策が打てるということを知りました。ありがたい情報ソースは例えばこのサイト。

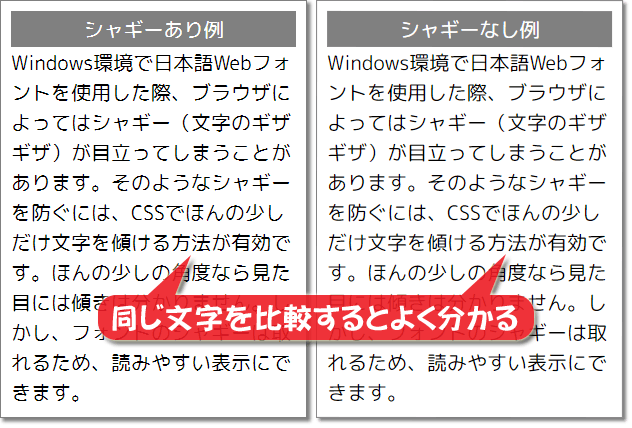
既にかなり広く知られていることのようで、例によって情弱・周回遅れのわたしです。要は、シャギる文字の表示を、見た目ではわからない程度にほんの少し傾けてやれば症状が改善するらしい。
なるほど!
具体的には、CSSの指定でフォントを0.03~0.07度くらい回転させる。transformプロパティを使って
transform: rotate(0.03deg);
などとしてやればよい。0.03degは時計回り0.03度という意味です。
わたしはWordPressのテーマCocoonを使わせてもらっていて、テーマのデフォルトのCSSに任意で加筆をすることができるので、記事本文フォントのタグを見つけて上記を書き加えてやれば良いに違いない。
・・・ここまではわかったのですが、この先が腰砕け。中途半端な知識しかない情弱中高年の辛いところで、CSSを眺めてみても肝心の記事本文のタグがなかなか特定できません。
途中で面倒になって、ええいこうしてやれ、と乱暴にこう指定してみたりして。
body {
transform: rotate(0.04deg);
}
サイトの本体部分全てについて、時計回りに0.04度回転しなさい、と(0.04は回転角度を変えて試行錯誤した上で一番マシな結果になると目分量で判断した数値)。
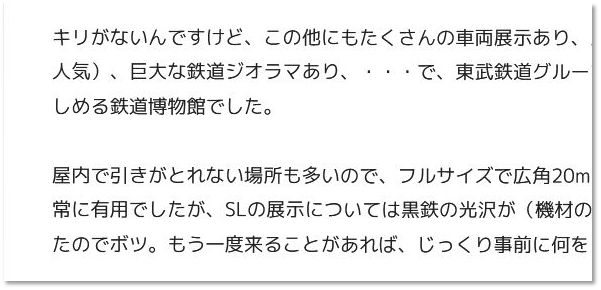
”回転前”と比べればシャギーも(完全にというわけではないけど)目立たなくなって、ずいぶんスッキリしました!
しかし、一見うまくいったように見えて、やはり「body全体」指定は無謀だったようです。「見た目ではわからない程度」と言いながら、本文の文字だけでなく、見出し文字、タイトル画像、埋め込まれた写真や、さらにはバナー、飾り線に至るまで回転させているわけで、どこかおかしくなって当然。
わたしが気が付いたところでは作例写真を並べている「ギャラリー」ページのLightbox表示が破綻しました。写真の拡大表示が画面サイズにフィットしなくなってしまった。
やっぱり無茶はダメか(当たり前です)。地道にスタイルシートを読み込むしかないか。
足掛け2日かけて、ようやく記事の「本文」部分のタグを見つけました。回り道しましたが、こうかな。
.main {
transform: rotate(0.04deg);
}
これでブログ各所が落ち着きました。たぶんこれで正解。
ひとまずのシャギー対策ができたので、これから M plus 1p を常用しても良さそうです。
というか、この記事を掲載した2023年6月時点では既に過去記事を含めて全部そうなっています。見栄えはいかがでしょう?